Introduction
The following post recounts my journey and findings while working on the “Ease” travel app, during the Digital Shaper program organized by TechLabs Rotterdam which took place from March 11th – June 24th 2024.

On March 11th we had the kickoff in the CIC building in Rotterdam (next to the station). There, we met all the other participants of the bootcamp. We were divided into smaller groups based on the track we were doing (Data Science, Deep Learning, Web development, UX design). The bootcamp was divided into two phases:
Phase I: Learning & Mentoring March 11th – May 13th 2024 (meeting every Monday 19:00 – 20:00). During this phase, we followed online courses relating to UX, and would meet to discuss what we learned and any questions or obstacles we faced.
Phase II: Project with a team (Learn by doing) May 13th – June 24th 2024 (self-organize). During this phase, we formed teams and started working on a project. In my case, this was the “Ease” travel app, which I chose to join after hearing Laura van der Hage pitch her idea.
“Ease” Travel app mini elevator pitch:
Navigating the transportation system in the Netherlands can be challenging for foreigners due to language barriers and fragmented app experiences. Our project, Ease, aims to create a seamless and user-friendly app that integrates all transportation options, simplifies navigation, and provides multilingual support to enhance travel experiences for non-Dutch speakers.
Team and Roles
Meet the Team:
- Laura van der Hage — UX/UI Designer: Conducted user research and design iterations. LinkedIn
- Jamal Knop — UX/UI Designer: Helped with user interviews and led wireframing efforts. LinkedIn
- Olivier Vroom — UX/UI Designer: Led competitive research, helped with user research, and conducted user testing. LinkedIn
- Joselyne Alfonso — UX/UI Designer: Created affinity diagrams and validated design concepts. LinkedIn
- Mi Nguyen — Web Developer: Built the website structure and implemented search functionality. LinkedIn
Mentor:
- Diana Ugnat LinkedIn
Abstract
Current transportation apps in the Dutch market offer segmented views of transportation options, leading to a fragmented user experience. Ease aims to unify these options into a single, user-friendly platform that removes language barriers and streamlines navigation. This project focuses on:
- Creating an intuitive and accessible travel app.
- Providing comprehensive transportation information.
- Simplifying navigation through multilingual support.
Problem Statement
Foreigners in the Netherlands face significant challenges with existing transportation apps due to language barriers and complex interfaces. These obstacles prevent a seamless travel experience, highlighting the need for an integrated, user-friendly solution.
Project Objectives
Key Aims:
- User-Friendly Integration: Develop an app that combines all transportation options in one place.
- Multilingual Support: Ensure the app is accessible to non-Dutch speakers.
- Simplified Navigation: Create an intuitive interface to ease travel planning and execution.
Methodology
UX Design Process:
- Competitive Research: Analyzed six existing apps (Google Maps, Apple Maps, Felyx, Check, 9292, and NS) to identify design frictions and opportunities.
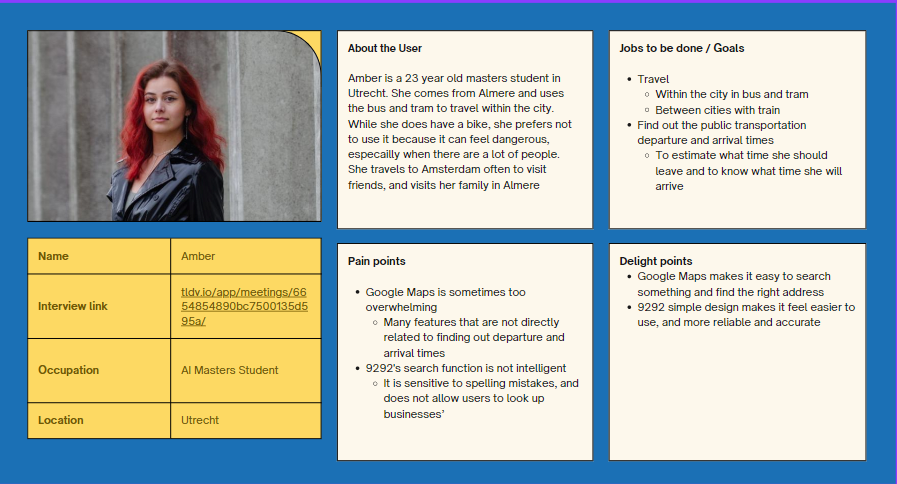
- User Interviews: Conducted interviews to understand user goals, pain points, and expectations.

- Affinity Diagram: Organized findings to align with users’ mental models.
Web Development Methodology:
- Capabilities Assessment: Evaluated the front-end developer’s skills and project timeline to set realistic goals.
- Experimentation Phase: Developed a basic website structure and map, implemented a location search function, and explored progressive web app methods.
Tools and Software:
- HTML, JavaScript, and CSS: Used for building the website.
- React: Implemented to better organize the script and enhance functionality.
Results
Design Process:
- Information Categorization: Structured content to align with users’ mental models, resulting in three main screens: Home Page, Saved Trips, and Selected Destinations.
- Wireframes: Created low- and medium-fidelity wireframes to visualize the app layout and functionality. These were iterated based on user feedback, leading to the addition of a fourth screen for detailed saved trips.
Initial rough sketch:
Web Development:
- Basic Website Structure: Implemented a foundational structure for the Ease website.
- Search Functionality: Developed a location search function with autocomplete suggestions.
Logo and branding
The following were some initial logos:
Final logo:
We chose a logo that was soft on the eyes, in order to give users a feeling of comfort and ease (no pun intended).
Conclusion
The Ease project successfully highlighted the need for an integrated, user-friendly travel app in the Netherlands.
Key conclusions include:
- Integrated Approach: Combining various transportation options in one app significantly improves user experience.
- Multilingual Support: Addressing language barriers is crucial for accessibility.
- User-Centric Design: Simplified navigation and clear interfaces enhance usability.
Future Directions: Further development of the Ease app should focus on refining the user interface, expanding multilingual support, and incorporating real-time transportation updates. Continued user feedback and iterative design will be essential in achieving these goals.

In the end, we learned a lot and had fun along the way. I especially learned how to work with people from different backgrounds, including people with little to no experience working on software projects.
I’d be happy to hear if you have any questions, feedback, or thoughts. Leave a comment down below <3 – Olivier

Leave a Reply