The following is a summary of my conversation with Travis Neilson, senior interaction designer at Google. Listen to the podcast interview on Spotify:
Olivier: Hello Travis, thank you for joining me today. I’m excited to learn more about your design career journey. Can you start by telling me a bit about how you got into user experience design?
Travis: Absolutely, Olivier. My journey into user experience design actually started back in my punk rock days. When I was young, I was really into the punk scene and started making shirts, posters, and flyers for my band. That led to me doing design work for other bands as well, and I realized I could turn this passion into a career.

Olivier: So how did you transition from punk rock design to the world of user experience?
Travis: Well, as the internet and digital devices became more prevalent, it was inevitable that graphic designers like myself would start getting into web design and user experience. I was really interested in editorial and book design at first, but as the digital landscape evolved, I found myself drawn to designing for websites and applications.

Olivier: I see. And can you tell me a bit more about the projects you’ve worked on?
Travis: Absolutely. One of my biggest projects at Google was leading the user experience research for the crisis response team (www.crisisresponse.google/). We would go to areas impacted by natural disasters like hurricanes, fires, and earthquakes, and talk to people on the ground to understand their immediate information needs. Things like evacuation routes, awareness of resources, and how to prepare. It was incredibly rewarding to be able to leverage Google’s vast information to help people navigate those challenging situations.

Olivier: That sounds like incredibly meaningful and impactful work. How did that experience shape your approach to design and user experience?
Travis: It really reinforced for me the importance of designing with empathy and a deep understanding of people’s needs. In those crisis situations, we couldn’t just assume what people wanted – we had to go out and talk to them, listen to their stories, and then figure out how to best support them. That human-centered approach has really stuck with me throughout my career.
Olivier: That’s a valuable lesson. And now you’re working at YouTube Music – how does that role fit into your design journey?

Travis: Well, it’s been a natural progression in a way. From helping people navigate life-threatening situations at Google, I now get to focus on helping people navigate their everyday lives through music experiences. At YouTube Music, I’m able to blend my passions for design, interaction, and large-scale data to create meaningful experiences for users. It’s incredibly fulfilling work
Olivier: That’s wonderful to hear. As you’ve progressed in your career, what advice would you give to other designers who are navigating their own journeys?
Travis: The biggest piece of advice I would give is to not hold too tightly to expectations or a predetermined path. Life and careers have a way of taking unexpected turns, and it’s important to be open to those possibilities. Also, be sure to prioritize your own creative health and well-being – no one else is going to rescue you from burnout. Take care of yourself, and trust the process.
Olivier: I see, taking care of yourself indeed should be a priority. Anyways, I saw that TechCrunch wrote an article about something related to generative AI for YouTube playlists. Is that a project you worked on?

Travis: Absolutely, that was my project. Shoutout to my excellent PM Chris, and the whole engineering team as well.
Olivier: Could you tell us a bit more about that project?
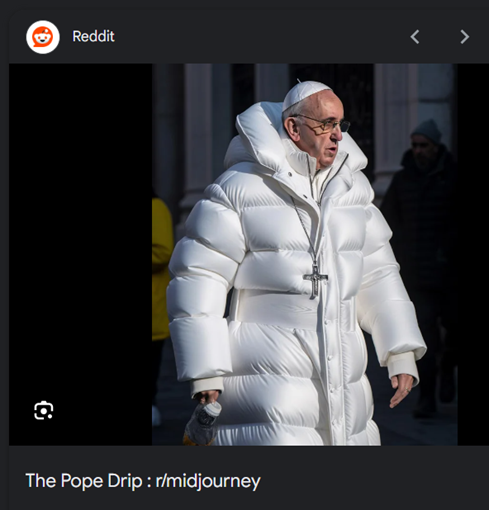
Travis: Sure, last February I came across these image generation tools and started learning about the technology, comparing Google’s internal work to external tools like Midjourney and DALL-E. I spent a lot of time experimenting, sharing demos, and developing the theory behind working with AI.
I now call myself an AI UXD, which stands for Artificial Intelligence User Experience Designer. The core of the role is designing the connection and communication between the AI and the human user. It’s about unlocking the user’s ability to articulate themselves in a way the machine can understand.

Olivier: That’s interesting. It’s almost like the user has to develop a fluency in how to communicate with these AI systems.
Travis: Exactly. There’s a learning curve in terms of the language used to prompt these systems. A good example is Midjourney, where you have to use specific tags and keywords to get the desired results. Our goal with this app was to help users develop that fluency and articulation.
Olivier: Could you give us a demo of the app you worked on?
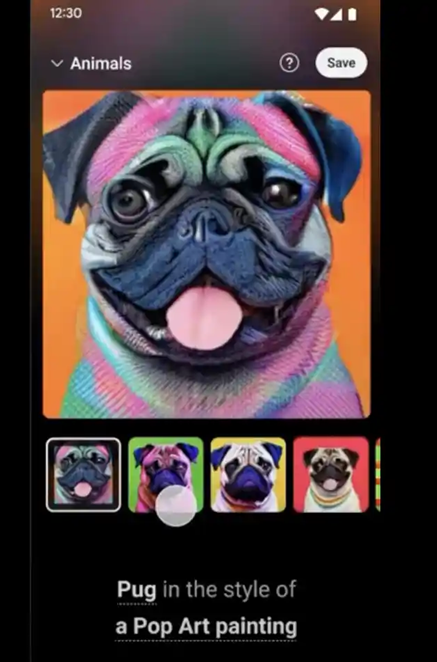
Travis: Sure, let me share my screen. This is a playlist creation app that allows you to generate artwork for your YouTube playlists using AI.
The key difference from just using a tool like DALL-E directly is that this is integrated into the playlist experience. As soon as you save the generated image, it’s applied to your playlist.
Olivier: I see, so it’s kind of like having the rails on the sides of a bowling alley to help guide the user.

Travis: Exactly, that’s a great analogy. We wanted to provide that structure and guidance to help users have a fun, satisfying experience without the risk of getting really unexpected or low-quality results.
Olivier: That makes a lot of sense. Have you had any interesting experiences working with users on this project?
Travis: Oh, definitely. We’ve done a lot of user research and testing, and I’ve had some really eye-opening feedback that’s led to significant changes in the design.
For example, I was working on a project related to emergency situations and crisis response, and one user had a very emotional reaction to the design choices I had made. That feedback essentially killed the project, because we realized it could be triggering or problematic for some users dealing with those kinds of issues.
It was a tough experience at first, but I’m grateful for that feedback. Imagine if those problems had gone unaddressed and the design had been released to the public – that could have been really harmful.
Olivier: Wow, that must have been a surprising and transformative experience for you. Are there any other projects you’ve worked on that you’d like to highlight?
Travis: You know, one thing that’s been really important to me is maintaining personal creative outlets, like my YouTube channel where I make music using synthesizers and drum machines. I find that having those kinds of personal projects, where I have full ownership and creative control, is so valuable for my growth and development, both personally and professionally.
The skills and insights I gain from those kinds of creative pursuits end up being really transferable to my work, even if they don’t seem directly related. It’s all about finding ways to express yourself and invest in your own growth.
Olivier: That’s a really interesting perspective. I can see how having that creative outlet could be so beneficial, both for your own well-being and for bringing new ideas and approaches to your work.
Travis: Absolutely. I think it’s so important, especially in this field of technology and design, to carve out those spaces for yourself where you can truly own your growth and expression. It’s easy to get caught up in the demands of the job or the platform, but maintaining that personal creative practice is crucial.
Olivier: That’s great advice. One last question – I’m curious to hear your thoughts on the role of designers in addressing some of the challenges around digital well-being and social media addiction that we’re seeing.

Travis: That’s a really important topic. As designers working in this space, we have a responsibility to take a more humanistic approach. We need to be thinking deeply about the impact of our work and how it affects people’s lives, not just optimizing for engagement or growth.
Olivier: Great, thanks for coming on the podcast.
Travis: Thanks for having me Olivier.
This summary was transcribed and edited using AI 🙂
I hope you enjoyed reading this, I’d love to hear your thoughts, write a comment down below 👇

Leave a Reply